
In Chrome, type option + command + i. practice it. get used to it. use it often.
consoleinspecting variables from the console. type in anything that’s in the current scope and you can see / change it’s value.
watch out! this is where pointers can bite you. Objects are logged “live” in that they point to the original object, so if you didn’t inspect the values further, you could be looking at the wrong data.
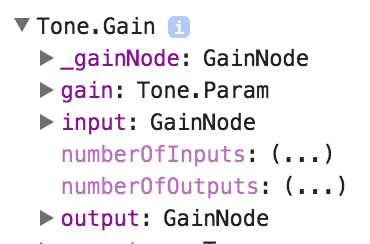
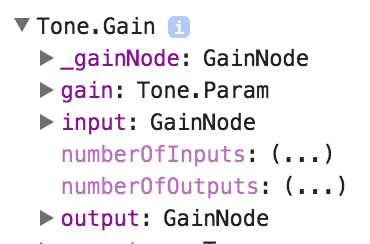
Properties are listed with a little drop down arrow.

Properties that have a (...) need to be clicked on to be evaluated before they are displayed.
Methods (functions that belong to an instance or object) are either listed as a property with parens after them () or listed under a property called __proto__. (More on why later)
step over, step in, step out.
debugger keywordput debugger anywhere in your script and when that line is executed and the console is open,
Open up the console and try to answer all of the questions in the source code